Today I Learned
The Great Chrome Dev Tool
Chrome dev tool is not only super useful for front-end dev but also helpful to users.
contentEditable
By setting
document.body.contentEditable = true
one can just start edit the content of the whole web page.
Display Data in a Table
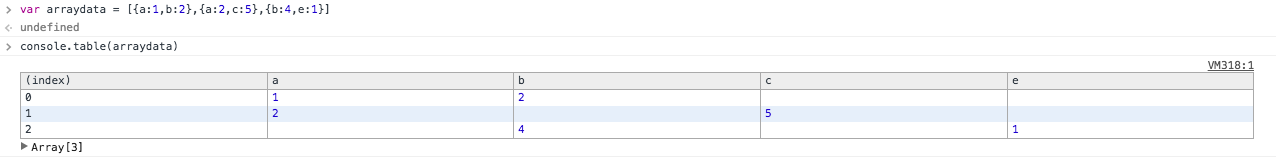
Reading nested lists can be painful. Suppose we have an array
var arraydata = [{a:1,b:2},{a:2,c:5},{b:4,e:1}]
the function
console.table(arraydata)
give us a table that is associated with the array.

Clear the Output
Simple and easy
clear()
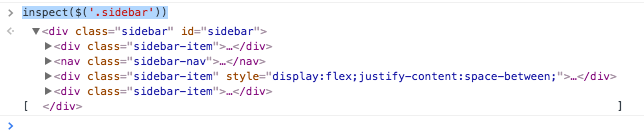
inspect()
inspect($('.sidebar'))
will list all the element that has class sidebar.

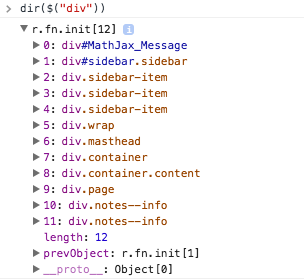
dir()
List out all the properties of a element using
dir($("div"))

And more
- Things you probably didn’t know you could do with Chrome’s Developer Console
- 中文版:天啦噜!原来Chrome自带的开发者工具还能这么用!